Saviez-vous ? 50,7 % des Français, soit 26,3 millions, se connectent chaque jour à Internet sur leur smartphone. Les écrans mobiles devancent désormais l’ordinateur dans les usages quotidiens : les Français qui se connectent depuis leur ordinateur sont au nombre de 24,2 millions (46,9 %).
Ces chiffres, publiés en février 2016, émanent d’une enquête de Mediamétrie. Ils consacrent un fait : le mobile est devenu l’appareil le plus utilisé pour consulter le Web. Aux USA, cette tendance a été plus précoce.
Google a pris en compte cette évolution assez tôt. Et il en a résulté une nouvelle contrainte pour les concepteurs de sites Web : les pages doivent pouvoir s’afficher de manière élégante sur les téléphones mobiles. Il en a résulté une refonte de nombreux sites afin que l’affichage soit adapté au mieux à chaque appareil.
Sommaire
Responsive Design : Rendre son site compatible avec les plates-formes mobiles
Un terme a fait son apparition : le responsive design. On pourrait le traduire par « conception adaptative ». Ce facteur fait désormais partie de ceux qui amènent Google et les autres moteurs de recherche à noter un site Web et il est particulièrement important. Il devient de plus en plus difficile d’espérer classer un site dans les premiers résultats si ce site n’a pas été conçu en mode responsive design.
Comment fonctionne le responsive design ?

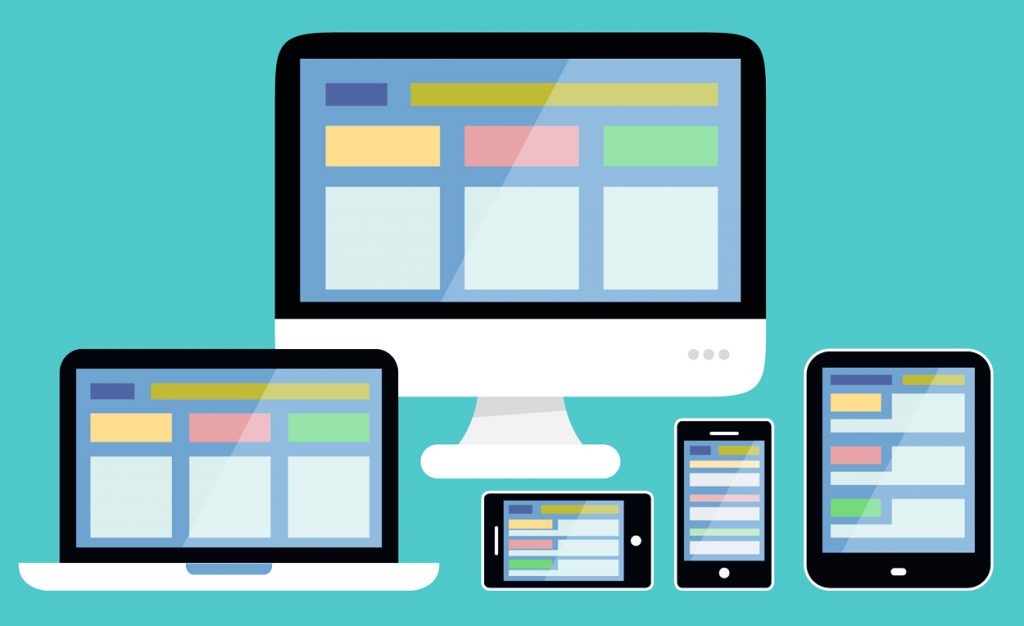
Observons comment un site Web conçu en responsive design s’affiche sur diverses plateformes. Dans la Figure, nous avons l’aspect en mode écran d’ordinateur de mon site personnel.
Le menu situé en haut de l’écran s’affiche sur une seule ligne. La partie blog s’affiche de manière centrale avec un large espace vide sur la droite comme sur la gauche. Nous avons par ailleurs sur la droite un menu vertical avec les notes récentes.
Sur un iPad mini tenu en mode vertical, l’espace est plus restreint et il a donc fallu modifier l’aspect du menu supérieur afin qu’il puisse s’afficher confortablement. Par conséquent, l’une des options (Musique) a été enlevée. De plus, le blog s’affiche sur toute la largeur de la page et l’affichage des « notes récentes » a été supprimé, car il ne permettrait pas une lecture confortable des articles.

Sur un smartphone (ici un iPhone 6), l’espace d’affichage est encore plus restreint.
Cette fois, le menu supérieur a été réparti sur deux lignes. De plus, comme mon nom n’était plus très lisible à la suite de la mention « Actualités », j’ai remplacé la photographie présente dans le menu supérieur par un logo avec mon nom. Enfin, le menu « Divers » (les trois lignes superposées) a été déplacé sur la droite pour s’aligner avec celui situé au-dessus.
Le responsive design, c’est cela. Ce qui est affiché à l’écran est adapté à la taille ou encore à la forme de cet écran.
Ce type de responsive design nécessite d’intervenir dans le code HTML mais aussi CSS (le deuxième langage de base du Web, dédié au style des pages). Nous allons vous donner les clés essentielles plus loin dans ce chapitre pour intervenir avec ces codes.
A lire aussi : Comment Choisir les Bons Mots Clés pour le Référencement (édition 2019)
Il est possible de gérer des sites en responsive design sans coder le HTML et le CSS, mais la capacité de personnalisation sera bien plus limitée.
Les blocs
Pour mieux gérer le responsive design, il importe de distinguer deux types d’éléments dans une page : les blocs et les lignes.Dans la Figure, nous avons plusieurs blocs bien délimités dont certains sont affichés côte à côte. En HTML, de tels blocs sont définis avec la balise .
Les textes correspondent à des lignes.Cette page est affichée sur un écran de PC.Affichons cette même page sur un iPad positionné en mode vertical. L’espace est plus restreint et par conséquent, les données situées à l’intérieur des blocs se réorganisent automatiquement, de manière logique.
Dans le bloc intitulé « Comment Bill Gates est devenu l’homme le plus riche de la planète », la photographie est venue se placer au-dessus du texte. Et dans le bloc situé sur sa droite, le texte s’est pareillement réorganisé autour de l’image.
Dans ce cas de figure, aucun codage n’a été effectué. Le simple fait d’avoir défini la page en blocs a suffi pour qu’elle se réorganise comme il le faut. Il est juste nécessaire d’ajouter une mention dans l’en-tête d’une page Web – d’une façon similaire à ce que nous avons vu dans le chapitre précédent – afin de spécifier une prise en compte de l’affichage sur plates-formes mobiles.
La Figure nous montre la même page consultée depuis un iPhone 6 orienté en mode vertical. Cette fois, les deux blocs qui apparaissaient côte à côte sur PC comme sur l’iPad apparaissent l’un en dessous de l’autre. En effet, la surface de l’écran est trop restreinte pour qu’il soit possible de faire cohabiter deux blocs (si l’iPhone est orienté en mode paysage, en revanche, l’affichage devient similaire à celui que nous avons sur iPad).
Dans ce cas de figure, il a été spécifié expressément que, dès lors que l’écran est inférieur à une certaine taille en pixels, les blocs devaient occuper toute la surface de l’écran. Comment ? Nous allons le voir plus bas.
Si nous orientons l’iPad mini dans le sens vertical (Portrait), cette fois, ce sont les liens d’achat situés dans le coin supérieur droit qui disparaissent.
Que dire ? Telle est la règle du jeu désormais. Chaque page créée doit être testée sur diverses plates-formes et adaptée à chaque configuration. Le confort de consultation de l’utilisateur doit être visé dans tous les cas de figure. Google se montre très sensible à cet aspect, et si le site est conçu comme il se doit, cela va renforcer fortement votre capital « sympathie » auprès des moteurs de recherche.
Retenons qu’il y a essentiellement trois facteurs à gérer :
- Ajuster la taille des blocs lorsque l’écran devient trop petit au niveau horizontal.
- Supprimer certains éléments de l’écran quand cette surface d’affichage devient trop petite.
- Le troisième est facultatif, mais pourrait vous intéresser : changer l’affichage d’une image selon la taille de l’écran.
Toutes sortes de sophistications sont possibles et, une fois que vous avez compris le principe à suivre, vous pouvez intervenir plus en détail, si vous maîtrisez les divers langages du Web.
Vous pouvez aussi confier cette tâche à un créateur de site Web, car elle n’est pas très complexe. Elle ne devrait donc pas vous être facturée trop cher : pour un connaisseur des langages du Web, rendre un site responsive est une affaire rapide, si tant est que le site ait bien été conçu avec des blocs.
Gérer un site responsive si l’on ne souhaite pas coder
Si vous utilisez un service de création de site Web comme WordPress ou Typepad, il est aisé de rendre votre site ou blog responsive. De tels systèmes – également appelés CMS ou Content Management System (Système de gestion de contenu), proposent généralement de choisir un thème, soit un design prédéfini qui va s’appliquer à toutes les pages.
Il suffit de choisir un thème responsive depuis un tel outil pour que votre site Web devienne aussitôt conforme à ce modèle. La plupart des thèmes récents le sont.
Vote capacité de personnalisation sera limitée, mais pour ce qui est du référencement naturel, vous serez sûr de disposer d’un site bien vu par les moteurs de recherche.
A découvrir aussi << Comment utiliser PosterMyWall pour créer des affiches et des graphiques marketing gratuits ? >>
Rendre un site responsive avec l’HTML et le CSS
Les manipulations à suivre en HTML et CSS sont assez simples. Nous allons ici vous donner un modèle que vous pourrez adapter à volonté.
La balise META viewport
La toute première chose à faire, pour rendre un site compatible avec les mobiles, est d’ajouter une ligne dans l’en-tête de votre page (voir le chapitre précédent). Cette ligne est la suivante :
<meta name=”viewport” content=”width=de-vice-width, initial-scale=1”>
Viewport désigne la partie de la page affichée à l’écran. Nous indiquons que la largeur (width) doit être égale à la largeur de l’appareil (device-width). Le paramètre initial-scale=1 indique au navigateur qu’il faut afficher la page à une échelle de 100 % au démarrage.
Adapter la taille des blocs sur les petits appareils
Dans l’exemple de la Figure précédente, nous avons vu que des blocs qui s’affichaient côte à côte sur un écran large se retrouvent à occuper toute la largeur de l’écran dès lors que l’écran de l’appareil est de petite taille.
Comment avons-nous procédé ? Nous avons indiqué la séquence suivante dans le fichier . CSS associé aux diverses pages (le CSS gère le style des pages, de la même façon que les feuilles de styles de Word).
@media screen and (max-width: 700px)
{
DIV
{
width: 98% !important;
max-width: 98% !important;
}
}
Les explications suivent…
@media screen
Cette mention va être perçue par le navigateur comme s’appliquant à lui.
(max-width : 700px)
Nous indiquons ici ce qui va s’appliquer à tous les écrans de largeur inférieure ou égale à 700 px. C’est le cas de la plupart des smartphones. Voici quelques exemples de largeurs courantes :
- iPhone 4, 5 et 6 : 320 px
- iPhone 6 : 375 px
- iPhone 6 Plus : 414 px
- LG G5 : 360 px
- Samsung Galaxy S3 au S7 : 360 px
- Samsung Galaxy Note : 400 px
- iPad mini : 768 px
- Samsung Galaxy Tab : 800 px
- Etc.
Comme nous le voyons, nous indiquons au navigateur que faire lorsque la surface est inférieure à 700 pixels, ce qui ne va donc concerner que les smartphones et non les tablettes.
Nous indiquons ensuite des spécifications pour la balise DIV qui définit les blocs. Elles consistent à indiquer que la largeur du bloc doit impérativement être égale à 98 % de l’écran et aussi que cela constitue la largeur maximale qui pourra être affichée. (Vous pouvez effectuer des essais avec 99 %, et 100 % si vous le souhaitez). La mention ! important placée à côté des commandes n’est pas un commentaire, elle indique que cette commande prend impérativement le pas sur l’existant.
Nous avons indiqué que, dès lors que le site est affiché sur un smartphone, grâce à cette spécification, les blocs, quelle que soit leur taille sur la page initiale, occupent toute la largeur de l’écran.
Vous pouvez faire de même sur d’autres éléments d’une page Web se comportant comme des blocs : <P> (paragraphes), <H2> (titres de niveau 2), etc.
Rendre un élément invisible
Pour faire en sorte qu’un élément disparaisse, nous utilisons une directive CSS simple :
{display:none;}
Celle-ci indique qu’un objet ne doit pas être affiché. Voici la séquence qui a été utilisée pour l’exemple de la Figure, dans lequel un élément de menu disparaissait.
@media screen and (max-width: 1000px)
{
.invisible
{
display:none
}
}
ci, nous avons défini une classe appelée « invisible » qui entre en vigueur lorsque la taille de l’écran est inférieure à 1 000 pixels, ce qui prend en compte des tablettes comme l’iPad mini ou la Samsung Galaxy Tab.
Dans le code HTML, à l’endroit où est défini le bouton correspondant à « Musique » – celui qui était présent dans l’affichage sur PC et a disparu sur iPad mini –, nous avons indiqué le code suivant :
<DIV CLASS=”invisible”> <a href=”musique.htm” Musique </a> </DIV>
(Le code a été simplifié à l’extrême ici).
Ainsi donc, la mention Musique s’affiche lorsque l’écran a une largeur supérieure à 1 000 px. Dès qu’elle est inférieure ou égale à cette taille, la classe « invisible » s’applique et la mention Musique disparaît de l’écran.
Modifier l’affichage d’un élément selon la taille
Le principe est le même. Il suffit de gérer l’affichage d’une image avec la commande du CSS background-image (image de fond).
Dans le cas de l’image affichée dans les Figures, ce visuel est géré par le code CSS suivant :
.image
{
background-image:URL(dansurf2.jpg);
background-repeat:no-repeat;
}
Telle est l’image affichée en temps normal, comprenez lorsque le site est affiché sur un écran de PC ou de tablette.
Dès lors que la taille de l’écran est inférieure à 700 pixels, nous avons la séquence suivante :
@media screen and (max-width:700px)
{
.image
{
background-image:URL(images/danic.jpg);
background-repeat:no-repeat;
}
}
C’est aussi simple que cela : une autre image est affichée lorsque la page s’affiche sur un mobile.
Des boutons tactiles aisément cliquables
Lorsque vous définissez un site responsive, ayez à l’esprit que, sur un téléphone mobile, l’utilisateur va cliquer non pas avec la souris, mais en appuyant sur l’écran avec un doigt, parfois avec le pouce.
Il faut donc prévoir une surface confortable pour les boutons cliquables. Ici comme ailleurs, Google prend en compte le temps passé sur votre site et il ne serait pas bon qu’un mobinaute quitte la page prématurément faute de pouvoir cliquer avec précision sur les boutons de celle-ci.
Éviter les tableaux
Les tableaux définis avec la balise <TABLE> sont inadaptés au responsive design et il est préférable de les bannir. C’est certainement dommage car il y avait là une balise bien pratique pour définir des listes bien alignées. Toutefois, il est possible de parvenir au même résultat avec des blocs <DIV> auxquels on attribue une largeur de colonne précise.
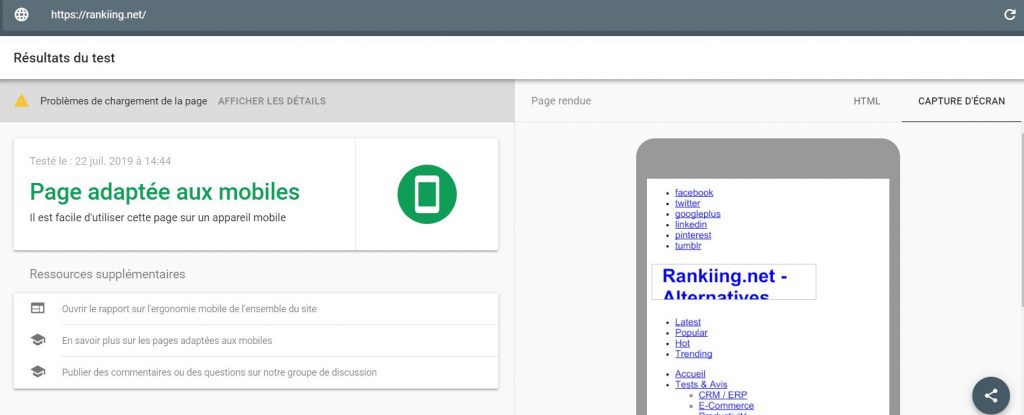
Tester la compatibilité mobile de son site
Sans attendre, nous pouvons toutefois indiquer un outil précis (en anglais), présent à l’adresse suivante : ThinkwithGoogle Mobile Test
Introduisez l’adresse de votre site et Google va alors en faire une analyse détaillée pour ce qui est de sa compatibilité avec les mobiles.
Sur la page qui suit, Google propose de vous adresser un rapport détaillé, en anglais, avec les points qui pourraient être améliorés sur votre site. Si vous maîtrisez la langue de Shakespeare,
lisez-le attentivement. Il comporte divers conseils concernant la compatibilité mobile et comment accélérer la vitesse de chargement des pages sur les smartphones et autres appareils du même type.
AMP : Accelerated Mobile Pages
Depuis la mi-2015, Google soutient une nouvelle norme pour ce qui est des pages à afficher sur téléphone mobile : Accelerated Mobile Pages.
Google est parti du constat suivant : 40 % des utilisateurs sur mobile quittaient un site Web au bout de 3 secondes s’ils n’obtenaient pas satisfaction. Par conséquent, il était crucial d’accélérer fortement l’affichage des pages sur les plates-formes mobiles. D’où l’apparition de la norme AMP.
Placer les pages d’un site sous AMP n’est pas une mince affaire car dans l’idéal, il faudrait le faire sur toutes les pages de ce site. Des sites de la notoriété de Reddit ont pourtant sauté le pas et adapté leur contenu à cette nouvelle norme.
Pour un site de milliers de pages, transformer le tout en AMP est une entreprise titanesque. Il faut donc faire certains choix.
Dans un premier temps, il est conseillé de choisir les pages les plus souvent consultées du site et d’en créer une version AMP. La marche à suivre est indiquée ici.
A lire aussi : Keyword Ranking : Comment Rechercher et choisir les mots-clés SEO en 2019
Faire une copie de la page originelle
Prenez une page de votre site, et faites-en une copie. Nous conseillons de placer cette copie dans le même répertoire que l’original et de simplement ajouter – amp au nom.
Par exemple, la copie de la page michael-jackson-biographie. htm a été renommée michael-jackson-biographie-amp.htm.
L’avantage d’agir ainsi, c’est que vous n’aurez pas à changer les liens relatifs (par exemple les adresses des images) que vous avez pu indiquer dans la page originelle.
Dans la copie AMP de la page, il va falloir apporter des modifications dans l’en-tête (entre <HEAD> et </HEAD>) comme dans le corps de la page (entre <BODY> et </BODY>). Notons que ces balises sont obligatoires en AMP, alors qu’elles sont facultatives en HTML.
Le code à placer dans l’en-tête de la page AMP
Juste avant l’en-tête, ajoutez le code suivant :
<!doctype html> <html amp lang=”fr”>
Voici un exemple de code à ajouter impérativement dans l’en-tête d’une page gérée avec AMP (donc entre <HEAD> et </ HEAD>).
<link rel=”canonical” href=”michael-jackson-bi-ographie.htm” /> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Extrait de la biographiede Michael Jackson", "datePublished": "2016-09-30T08:20:30Z", "image": ["lisa-marie-presley-mi-chael-jackson-200.jpg"] } </script> <style amp-boilerplate> body { webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both; -moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both; -ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both; animation:-amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start { from{visibility:hidden}to{visibility:visi-ble}
}
@-moz-keyframes -amp-start
{
from{visibility:hidden}to{visibility:visi-ble}
}
@-ms-keyframes -amp-start
{
from{visibility:hidden}to{visibility:visi-ble}
}
@-o-keyframes -amp-start
{
from{visibility:hidden}to{visibility:visi-ble}
}
@keyframes -amp-start
{
from{visibility:hidden}to{visibility:visi-ble}
}
</style>
<noscript>
<style amp-boilerplate>
body
{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src="https://cdn.ampproject.org/
v0.js">
</script>
N’ayez crainte, vous n’avez pas à taper tout ce code, le modèle est donné par Google dans cette page.
Il est juste nécessaire d’adapter quelques éléments du modèle de Google, par exemple, en indiquant que la langue est française juste avant <HEAD>. Par ailleurs, nous avons indiqué en italique tous les éléments que vous devez mettre à jour sur votre page en version AMP. Ainsi la balise <link rel= »canonical »> est importante car elle indique à Google qu’il y a une version originale de cette page et que ce n’est donc pas un contenu dupliqué.
Le code à modifier dans le corps de la page
Il existe certaines balises HTML propres à l’AMP et aussi certaines balises prohibées comme <FORM> (pour indiquer un formulaire). La liste est donnée sur cette page.
Pour l’immense majorité des cas, vous n’aurez à vous préoccuper que d’une seule balise, celle qui définit les images : <IMG>. Il faut la remplacer par la balise <AMP-IMG>. Il faut également ajouter les deux attributs suivants :
- height= » (la hauteur de l’image en pixels) »
- width= » (la largeur de l’image en pixels) »
Voici un exemple :
<img src="lisa-marie-penchee-michael.jpg" alt="Lisa Marie Presley & Michael Jackson">
devient :
<amp-img src="lisa-marie-penchee-michael.jpg" height=”544px” width=”794px” alt=”Lisa Marie Presley & Michael Jackson”> </amp-img>
Il faut donc remplacer toutes les occurrences <IMG par <AMP-IMG, ce qui peut être réalisé en une seule manipulation. Le souci vient toutefois de ce qu’il faut ajouter la taille de chaque image, pour chaque balise <AMP IMG> et enfin ajouter </AMP-IMG> après chaque image et qu’il faudra donc le faire manuellement (ce n’est pas le cas pour la balise <IMG>).
A lire aussi : Flatsome : Guide et Test du Thème WooCommerce le plus vendu
Adapter la feuille de styles
Vous pouvez, si vous le désirez, adapter certains éléments de la feuille de styles de votre page amp. Il faudrait alors inclure dans l’en-tête de la page les éléments à modifier entre ces deux balises : <STYLE amp-custom> et </STYLE>. En voici un exemple :
<style amp-custom> body {
background-color: white;
} </style>
Ici, nous indiquons que le fond de la page, qui d’ordinaire serait d’une couleur particulière, sera blanc dans le format AMP.
Le code à ajouter dans la page d’origine
Dans la page d’origine, il importe de spécifier qu’il existe à présent une page AMP correspondante. Il faut donc ajouter dans l’en-tête un code tel que celui-ci :
<link rel=”amphtml” href=”michael-jackson-biog-raphie-amp.htm”>
Ici, dans la page d’origine, nous indiquons la présence d’une version AMP afin que Google sache qu’il doit utiliser cette autre version lorsque l’affichage est effectué sur un téléphone mobile.
Tester la version AMP
Pour vérifier si la page s’affiche correctement en AMP, ouvrez-la avec le navigateur (faites un clic droit sur le nom de la page et choisissez Chrome). Ajoutez ce qui suit à l’URL : #development=1. Ou utilisez l’outil de test de Google AMP.
Il sera parfois nécessaire d’adapter certains éléments de la page pour que le design soit bien adapté à la forme AMP. Une fois la page AMP définie, passons au test de rapidité.
Dans le cas de la page en question, on ne peut pas dire que la différence soit énorme. L’originale (une fois le cache nettoyé) se chargeait en moins de 2 secondes. La version AMP se charge quasi instantanément – en quelques millisecondes.
Il reste à présent à attendre que Google répertorie la page AMP dans son index. Dès lors, c’est celle-ci qui sera affichée.
Voilà. Transformer une page en son équivalent AMP n’est certes pas évident. Toutefois, si vous gérez des pages qui mettent beaucoup de temps à s’afficher sur les mobiles, il serait préférable d’en passer par là, car ce critère est désormais pris en compte par Google dans son évaluation des pages.
A lire aussi : 10 Meilleures Outils pour vérifier le Ranking des mots-clés Google (2019)