Bibliothèques et plugins d’animation jQuery : Où en serait le Web sans les immenses percées technologiques apportées par jQuery? Alors que nous entrons lentement dans un environnement JS plus natif, avec la sortie de l’ES6 et les tendances. Nous apprenons également à utiliser les techniques anciennes et nouvelles de jQuery en relation avec les nouveaux frameworks que nous utilisons dans nos flux de travail.
Dans cet article, on vous présente une liste des 15 meilleurs bibliothèques et plugins d’animation jQuery en 2019, gratuits et payants.
Sommaire
Top 15 des Meilleurs bibliothèques et plugins d’animation jQuery en 2019
L’évolution des Bibliothèques Jquery
Avec plus d’une décennie de retard, jQuery reste la bibliothèque JavaScript la plus cohérente jamais construite. Cela fonctionne très bien pour rendre l’expérience Web dynamique. Cette lettre d’amour est un excellent exemple de l’engagement des développeurs front-end envers cette bibliothèque. Cela montre combien de joie cela a apporté aux gens.
jQuery est une bibliothèque JavaScript gratuite et très pratique, ayant une syntaxe courte et logique, compatible avec tous les navigateurs courants.
jQuery est devenue une référence importante à savoir utiliser : pour preuve, elle est largement répandue sur la toile. Microsoft, Twitter, Mozilla, Google Code, Amazon et Wordpress , pour ne citer qu’eux, l’utilisent.
Tout comme JavaScript, jQuery est en constante évolution. Il y a jQuery 3, une version plus moderne et optimisée de la bibliothèque. Il offre des améliorations de performances, de nouvelles fonctionnalités et davantage de possibilités de construction pour le Web dynamique.
Les éléments suivants ont leurs racines jusque dans le jQuery original: scripts pour la gestion du téléchargement de fichiers, barres de progression construites avec jQuery, plugins de carte du monde construits avec jQuery, plugins de notification de sites Web (également construits avec jQuery).
Les meilleurs Bibliothèques d’animation Jquery
Passons maintenant au thème de l’article : jQuery animations. Le Web animé gagne rapidement en popularité. Les animations rendent le Web dynamique et interactif. À bien des égards, ils attirent l’attention des utilisateurs lorsqu’ils interagissent avec votre contenu Web.
Créer à partir de zéro des éléments animés et d’autres interfaces liées à la conception Web peut s’avérer difficile, voire pénible. Ce qui aide ici, c’est la récapitulation de ce que les autres font avec leurs jQuery animations et ce qu’ils ont à partager sur le processus de transformation de votre interface utilisateur en une expérience interactive.
Bien sûr, cela prend beaucoup de travail, mais comme jQuery progresse, la tâche de créer des choses devient bien plus efficace et efficiente. On vous laisse decouvrir notre sélection des meilleurs bibliothèques d’animation Jquery :
Les Bibliothèques d’animation Jquery Gratuites

Dans la conception Web, la structure de la création de nouvelles choses est divisée en deux parties différentes. Les premiers sont les développeurs souterrains qui se concentrent sur l’apprentissage d’une langue en particulier et sur ses limites. Le second est constitué par les énormes sociétés et entreprises qui disposent des ressources nécessaires pour créer un contenu unique et déterminant, tel que des animations uniques.
Par exemple, Twitter utilise une icône en forme de cœur animé. C’est un gros problème car des millions de personnes utilisent Twitter. Étant donné que de nombreuses personnes sont exposées à ces animations, vous avez l’idée que l’utilisation de contenu visuel dynamique sur un site Web devient de plus en plus sûre et que les utilisateurs l’apprécient. Dans cette démonstration, Tympanus explique comment utiliser la bibliothèque mo.js (page suivante) pour créer des animations interactives ayant un effet de surprise.

mo.js (motion) est une bibliothèque JS qui veut changer la façon dont les concepteurs créent des animations pour le Web. Honnêtement, seules quelques démos sont disponibles, mais les démos elles-mêmes reflètent d’énormes similitudes, le contenu apparaît plus comme sur une boîte de télévision que sur un site Web. Avec mo.js, votre contenu Web devient soudainement hautement personnalisable. Il est également plus riche grâce à l’utilisation d’animations et plus présentable à un public moderne. La bibliothèque se distingue par des performances rapides et régulières, avec une API flexible qui facilite le développement d’animations. Il prend en charge le développement modulaire, vous permettant d’utiliser uniquement les parties de la bibliothèque dont vous avez besoin. Le projet est open source et encourage les commentaires de la communauté. Cela conduit à une version plus rapide des nouvelles versions plus robustes de cette bibliothèque d’animation.

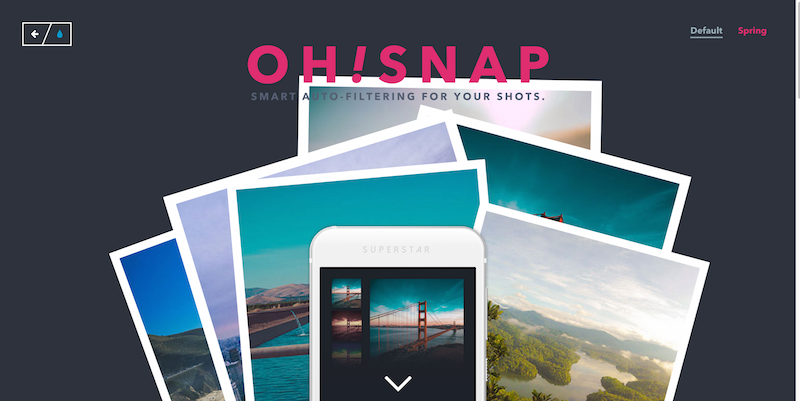
Les startups et les petites entreprises progressent avec des capacités de développement modernes. Nous sommes donc constamment exposés à de nouvelles façons d’afficher le contenu d’un site Web. Lorsque la parallaxe est apparue pour la première fois, c’était une chose énorme. Les développeurs cherchent maintenant un moyen de rendre toutes les pages interactives et fluides les unes par rapport aux autres. L’effet s’appelle une pile Polaroid, une grille d’images qui se déplace le long de la page lorsque vous faites défiler l’écran. Par exemple, la pile Polaroid peut passer d’un élément à l’autre sans perdre la mise au point. Plusieurs sites utilisent déjà cette technique. L’équipe de Tympanus examine une startup en particulier qui utilise cette méthode et explique en détail comment obtenir le même effet sur votre site Web / projet.

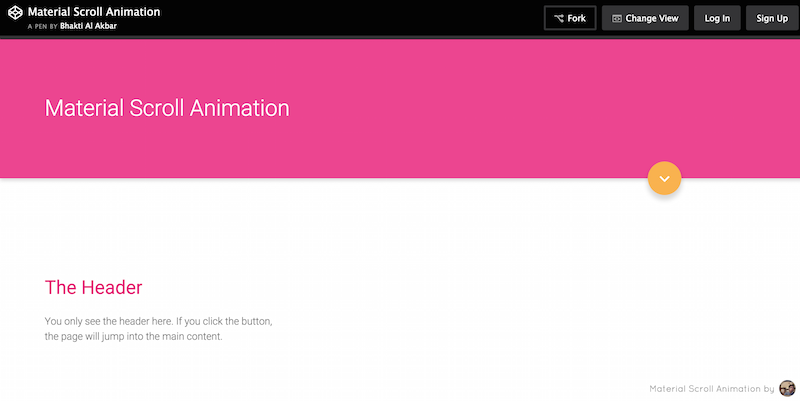
L’exposition de la conception matérielle augmente à la minute. Il fournit beaucoup de façons de jouer avec le contenu. Avec la bonne combinaison de JS et de CSS, les résultats peuvent vraiment changer la donne. Ceci est très attrayant pour les développeurs modernes. Bhakti Al Akbar a codé «Animation de défilement du matériau», un effet de défilement créé par un matériau qui affiche d’abord l’en-tête du contenu que vous êtes sur le point de visualiser, puis propose un simple bouton de diapositive qui permet de découvrir le contenu réel de cet en-tête. Cela crée une expérience passionnante d’exploration de nouveaux contenus. jQuery est une magnifique “langue.

Plus vite, mieux c’est, ou du moins, plus c’est lisse, mieux c’est! Smooth est l’autre nom des propriétés CSS3 modernes, ainsi que HTML5. Smooth est ce qui rend les sites Web se démarquer. C’est ce que les développeurs front-end continuent de rechercher. Le diaporama Elastic Circle pourrait être le diaporama le plus fluide à ce jour. Il balaie rapidement les éléments sans causer de perte d’attention ni d’inconfort pour l’utilisateur. Nous considérons ce diaporama comme une excellente alternative pour les sites de bureau et mobiles. Pour explorer pleinement ce superbe effet d’animation jQuery, vous devez télécharger le code source complet.

jQuery est très apprécié de ceux qui travaillent avec tout ce qui concerne les statistiques, l’analyse et l’analyse. jQuery peut vraiment briller dans ces domaines. Cela peut aider à créer certains éléments dans des versions plus souples d’eux-mêmes. Ce morceau de code nous a vraiment intrigués. Ettrics est un utilisateur PRO de CodePen, qui partage d’excellentes choses, en particulier le graphique à barres interactif, une nouvelle façon d’utiliser des animations pour alimenter vos graphiques et vos graphiques. Le graphique à barres interactif vous permet de regrouper différentes chronologies de données. Avec une action interactive (un clic de souris, par exemple), découvrez les données particulières relatives à un graphique à barres spécifique. C’est un moyen formidable de parler de jeux sportifs et d’autres jeux dans lesquels les joueurs s’appuient sur des statistiques de résultats.

Cette bibliothèque est une approche unique pour basculer et retourner votre contenu Web. Le menu déroulant de la démo propose plus de 50 solutions uniques pour animer votre contenu. Un codage soigneux est nécessaire car il est très peu probable que des pages volumineuses et dynamiques soient chargées aussi rapidement avec une simple animation. Cependant, ceux qui souhaitent utiliser ceci avec des grilles d’images et des galeries, vont de l’avant. C’est l’une des meilleures solutions interactives sur le marché.

Segment est une classe JavaScript qui permet aux développeurs de dessiner et d’animer des chemins SVG. Cela leur permet à leur tour de créer du contenu visuel SVG animé. C’est une bibliothèque très utilisée dans le développement moderne, grâce à sa flexibilité et à sa facilité d’utilisation. Le didacticiel décrit ici comment utiliser Segment directement pour créer une icône SVG animée du menu de navigation de votre site. C’est la partie la plus essentielle de tout site web. Une fois que vous aurez suivi ce didacticiel et compris le fonctionnement de Segment + SVG, vous serez mieux à même de faire face à d’autres situations dans lesquelles un contenu animé est requis. En outre, jQuery rend ce processus transparent.

jQuery a son propre moteur d’animation pour les transformations et autres choses intéressantes. Il n’est donc pas surprenant que DrawSVG existe. C’est une bibliothèque jQuery pour animer les chemins du contenu SVG. Il est léger et vous demande de spécifier les chemins et de laisser la bibliothèque faire le reste.

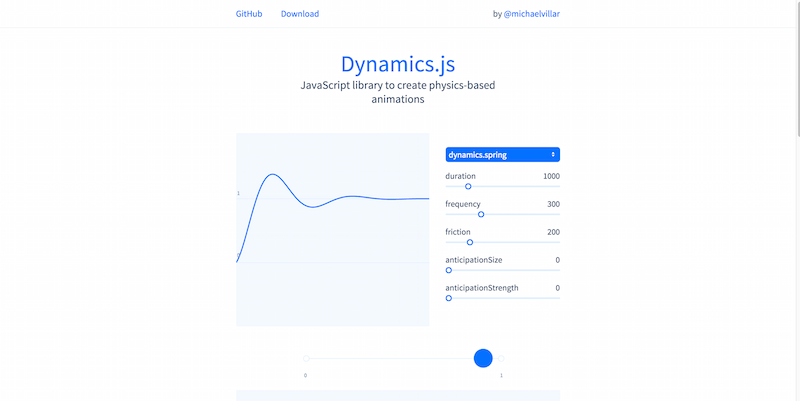
Dynamics.js est une bibliothèque en pleine croissance pour le scientifique et le groupe d’exploration de données, mais tous ceux qui sont attirés par un moteur d’animation basé sur la physique. Michaël Villar, l’auteur de la bibliothèque, a construit un projet parallèle intéressant qui s’est révélé devenir une bibliothèque superstar jQuery permettant de réaliser des animations sur le Web liées à la physique. Quoi qu’il en soit, cette bibliothèque peut s’en charger. Dynamics.js vous permet d’animer des propriétés de CSS, des éléments DOM, des propriétés SVG et un objet JavaScript de tout type. De telles bibliothèques dynamiques sont difficiles à trouver.

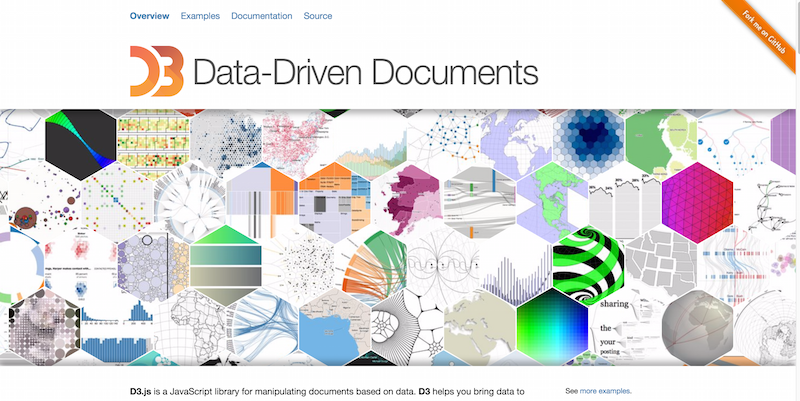
Ce qui a commencé comme un projet de grande espérance s’est avéré être l’un des projets JS les plus réussis de tous les temps. D3 est une bibliothèque JS pour le Web, qui permet de manipuler différents types de documents basés sur des données réelles.
Quel que soit le type de données dont vous disposez, D3.js vous permet de combiner la puissance de HTML5, CSS3 et SVG pour créer de superbes expositions de données pour votre navigateur. D3 fournit des composants visuels complexes que vous pouvez utiliser pour afficher les données de différentes manières, mais tout utilisateur expérimenté de D3 saura que cette bibliothèque se concentre également sur les animations, recherche des transitions animées lors de la lecture de la documentation et des articles en ligne.
Bibliothèques Animations Premium pour jQuery
Ce n’est pas facile d’être un développeur gratuit, mais les éloges de la communauté l’emporteront souvent sur les longues heures passées à construire quelque chose de vraiment incroyable, et il va sans dire que les bibliothèques et les exemples liés à l’animation prennent beaucoup de temps. tester pour les obtenir réellement. Donc, énormes accessoires pour les développeurs et les concepteurs dont le travail a été partagé dans cette synthèse jusqu’à présent, il est maintenant temps de passer aux outils premium et aux bibliothèques, et de voir ce que nous pouvons trouver de plus que les gens construisent et préparent activement pour vente. Veuillez profiter des bibliothèques suivantes autant que des bibliothèques gratuites.

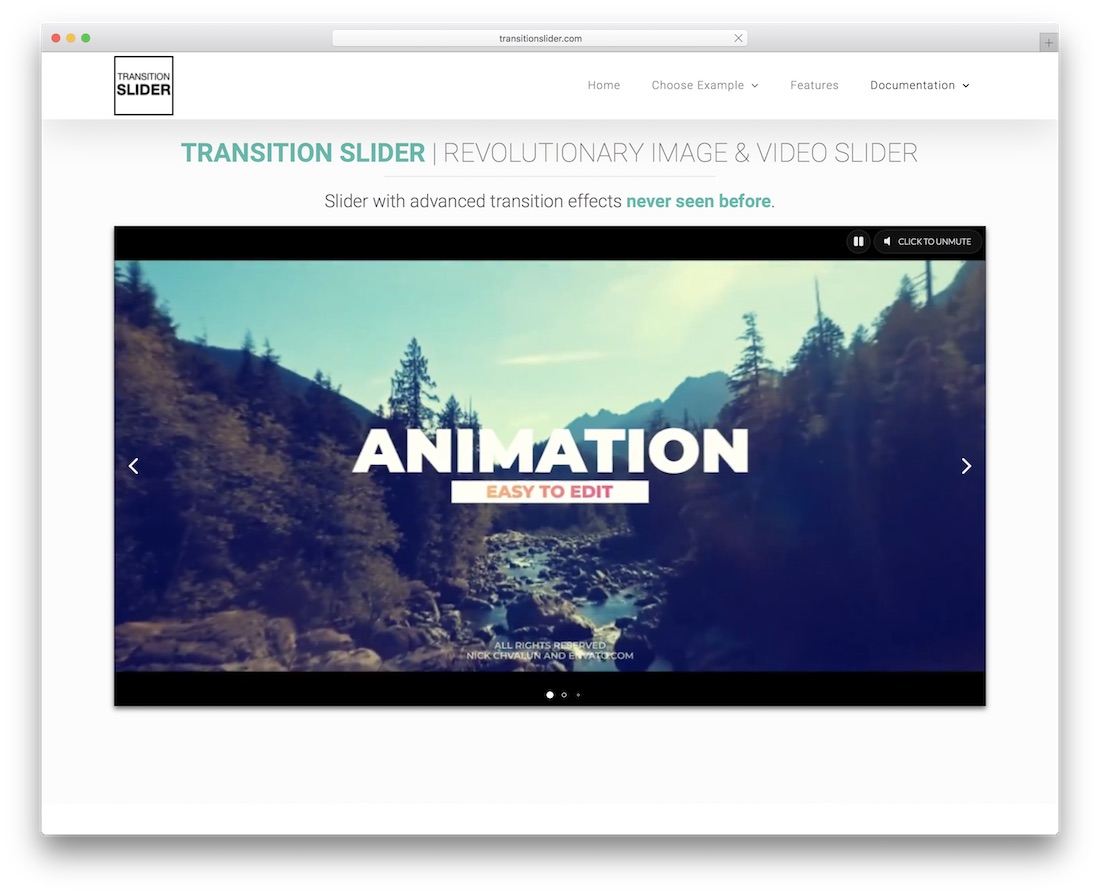
Si vous cherchez des moyens de pimenter l’expérience de votre site Web, vous pouvez ajouter un curseur élégant et moderne. Placez-le sur la première page, au-dessus du pli, et vous pouvez créer une première impression forte qui encouragera tous vos visiteurs à continuer à naviguer sur le Web et à en apprendre davantage sur votre présence en ligne. Une fois que cet outil est Transition Slider. Il offre de nombreux effets de transition différents qui vont bouleverser tout le monde. Le plugin fonctionne à la perfection avec le contenu image et vidéo, assurant ainsi un impact puissant.
À première vue, le curseur de transition est comme n’importe quel autre curseur classique. Cependant, une fois qu’il vous frappe avec les puissantes caractéristiques et fonctions qu’il arbore, tout le reste devient de l’histoire. Il est également entièrement personnalisable pour ajuster et faire suivre vos exigences Web. Il fonctionne également sur tous les appareils mobiles et les navigateurs Web modernes. Ajoutez un diaporama et faites une différence.

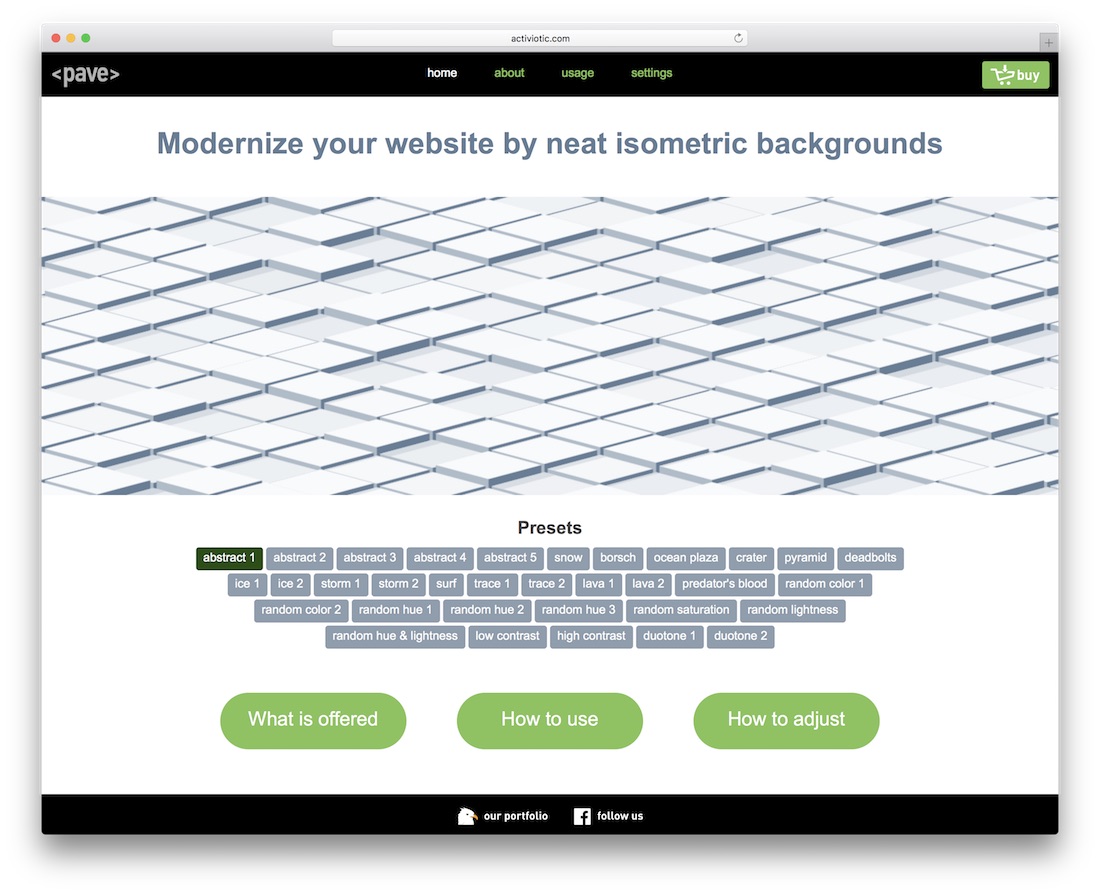
Au lieu de garder votre arrière-plan terne et ennuyeux, changez-le avec Pave. C’est un outil simple à utiliser qui créera des arrière-plans isométriques interactifs. Pave crée une expérience amusante qui gardera vos invités plus longtemps. Ils pourraient même se retrouver à jouer avec les effets pendant une bonne partie du temps avant même de creuser plus profondément votre contenu. Croyez-moi, cela m’est arrivé lorsque j’ai atterri sur la page de prévisualisation en direct de Pave. Essayez-le et voyez par vous-même.
Certaines des fonctionnalités de Pave sont les suivantes: effet 3D, animations étonnantes, compatibilité totale avec les appareils mobiles et compatibilité totale entre les navigateurs. Le processus d’installation, ainsi que la gestion et la maintenance, sont un jeu d’enfant. Bien sûr, vous pouvez modifier les mises en page, mais vous les trouvez mieux adaptées à vos besoins et exigences. En d’autres termes, donnez une nouvelle dimension à votre image de marque avec Pave et montez en flèche votre expérience utilisateur.

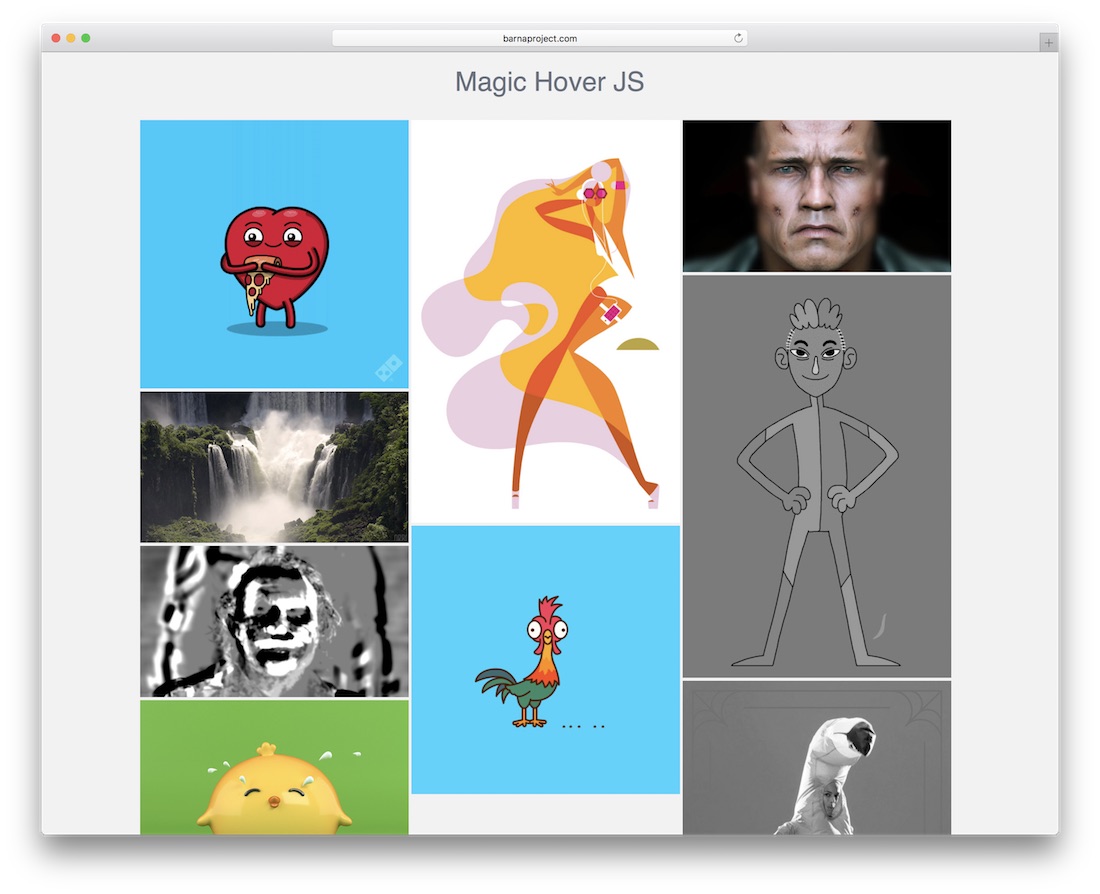
Un effet de survol survient lorsque vous faites glisser votre curseur sur une icône ou un objet et qu’il effectue une sorte d’animation. Et certains sont plus froids que les autres. Pour avoir les meilleurs effets de survol sur votre site web en ville, Magic Hover JS est le plugin spectaculaire qui vous fera du bien.
Magic Hover JS apporte à la table de nombreuses options que vous pouvez utiliser à votre avantage. Avec Magic Hover JS, vous allez capter l’attention de tout le monde et même stimuler les sentiments de beaucoup (lire le sourire). Eh bien, si cet adorable cœur amoureux de poulet et de pizzas ne vous fait pas sourire, continuez à regarder d’autres exemples, quelque chose ne manquera pas de vous exciter. En bref, Magic Hover JS est un plugin jQuery, avec une installation facile et de nombreuses options à choisir. Parfois, ce sont les détails qui vous aideront à vous différencier des masses.

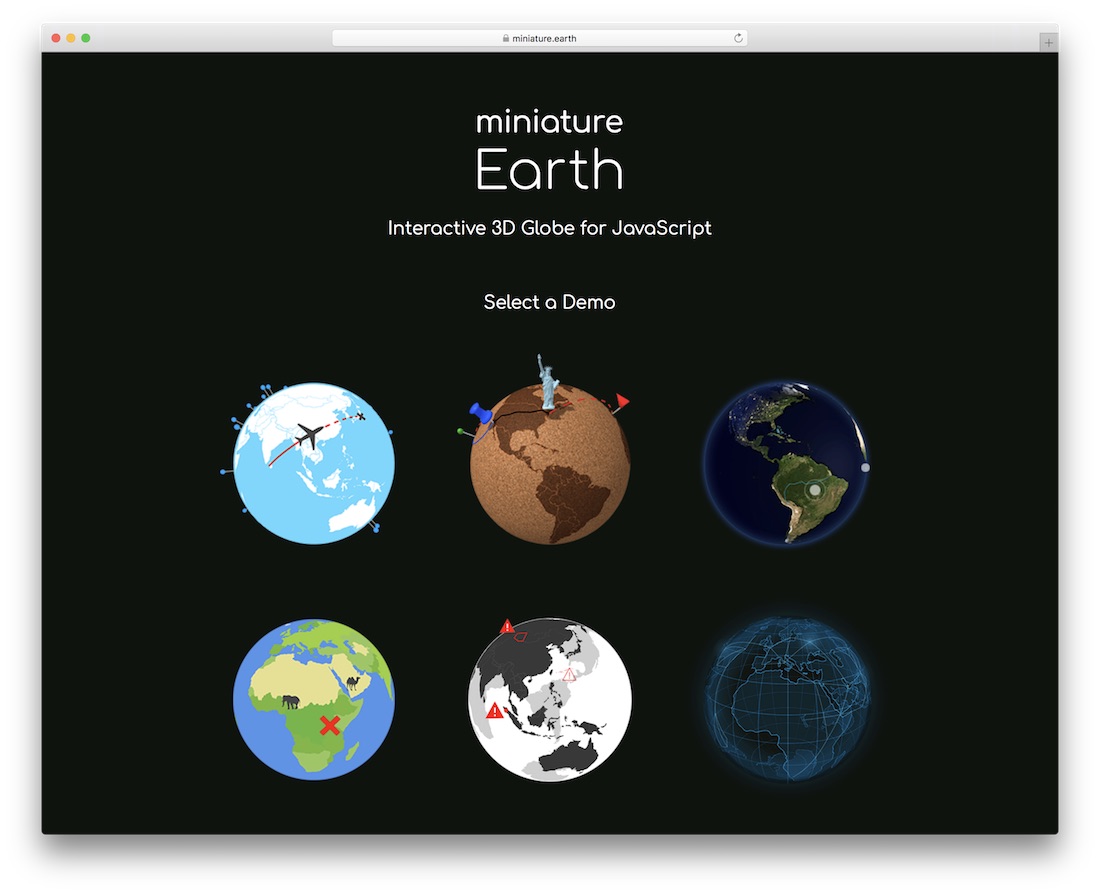
Ce prochain suscitera sûrement votre intérêt. Et cela fonctionnera mieux si vous participez à une sorte de projet lié au voyage, même à l’éducation, aux jeux, à la météo et aux informations. En fait, c’est votre imagination qui définira ce pour quoi vous voulez utiliser la Terre miniature. Et le nom du plugin est assez explicite. Ce n’est rien d’autre qu’un globe 3D interactif pour JavaScript. Ce qui est génial avec ce plugin, c’est le fait qu’il n’ya qu’un seul fichier à charger – pas de fouillis.
Vous pouvez utiliser différentes charges de globe interactives pour améliorer votre expérience. Par exemple, vous pourriez écrire sur votre aventure de voyage et, lorsque l’utilisateur fait défiler et lit le contenu, Miniature Earth communique, fait pivoter et affiche des propriétés animées. Terre miniature a également des marqueurs intégrés, mais vous pouvez personnaliser le design jusqu’à ce qu’il corresponde à la réglementation de votre marque.
Conclusion
Quel tour d’horizon extraordinaire de bibliothèques, scripts et plugins prenant en charge l’animation avec jQuery. Bien sûr, nous ne pouvions pas simplement adopter l’approche consistant à créer un simple post présentant des «exemples» d’animations jQuery.
A lire aussi : 25 Maquettes Macbook gratuites à télécharger en 2019
Nous souhaitons que nos utilisateurs se sentent à l’aise dans le siège du conducteur pour créer leurs propres animations jQuery et les utiliser au sein de votre interface utilisateur et UX.





One Comment
Leave a ReplyOne Ping
Pingback:MacBook Mockups : 25 Maquettes Macbook gratuites à télécharger (2019)